Create reusable components with a Library
#Angular

Create reusable components with a Library
For that purpose, we will use :
- https://github.com/zurfyx/angular-library-starter-kit
- https://github.com/angular/angular-cli
- https://github.com/dherges/ng-packagr
Why angular-cli ? Because it avoid us to think about build configuration and everything else. It makes new projectss that have testing, AoT, transpilation and linting already configured.
Why ng-packagr ? Because it build our Library to an Angular Package Format and everything that is needed (minification, sourcemaps, ...)
Why angular-library-starter-kit ? Because it make everything out of the box, with autodeploy and a demo page !
Autodeploy to GitHub Pages
Generate a token here. Scopes: [x] repo.
gem install travistravis encrypt GH_TOKEN=your_token_hereThe result should be copy-pasted into env -> global -> secure in .travis.yml
Autodeploy to NPM
Generate a token with npm token create.
travis encrypt your_token_hereThe result should be copy-pasted into deploy -> api_key -> secure in .travis.yml
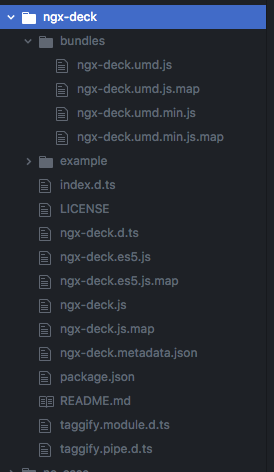
Results !
https://raphaelyan.github.io/ngx-deck/
https://www.npmjs.com/package/ngx-deck